#1 Czym jest React Virtual DOM?
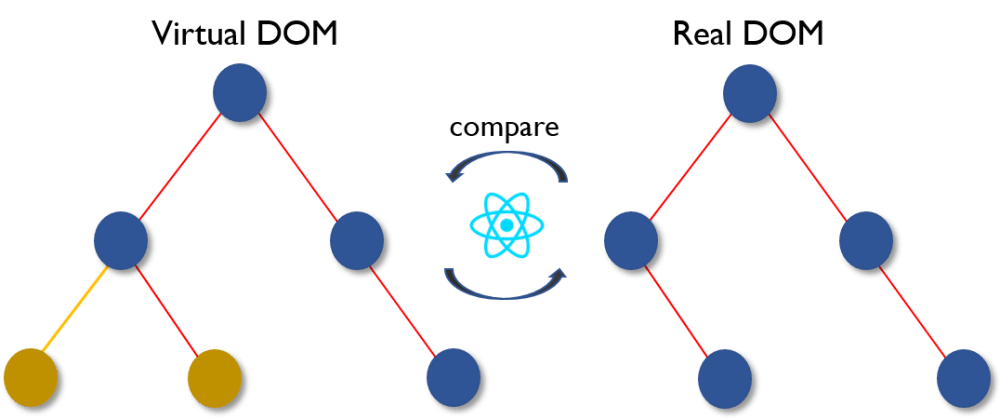
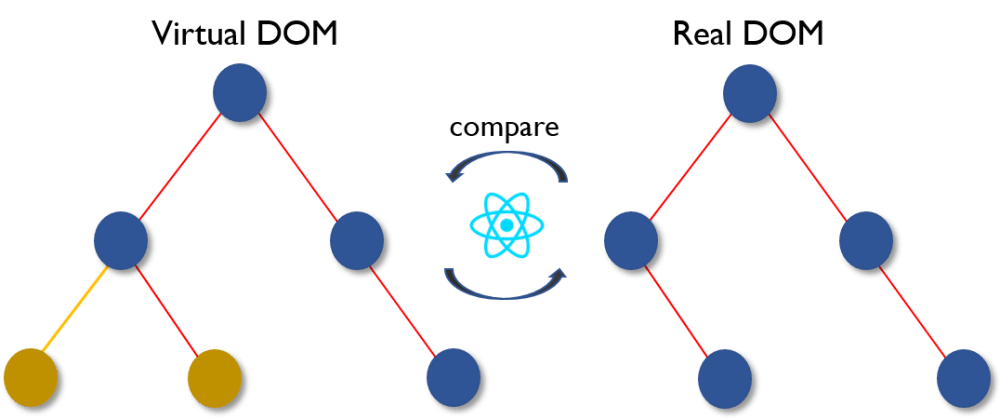
Wirtualny DOM to koncepcja, w której wirtualna reprezentacja rzeczywistego DOM jest przechowywana wewnątrz pamięci i jest synchronizowana z rzeczywistym DOM przez bibliotekę taką jak ReactDOM.
Wirtualny DOM jest obiektem, który reprezentuje rzeczywisty DOM w pamięci. Ponieważ aktualizacje DOM są integralną częścią każdej aplikacji internetowej, ale są najdroższe operacje w świecie frontend, wirtualny DOM jest wykorzystywany do sprawdzania części aplikacji, które muszą być aktualizowane i aktualizować tylko te części, co znacznie zwiększa wydajność.


#2 Dlaczego potrzebujemy transpilować kod React?
Kod React jest napisany w JSX, ale żadna przeglądarka nie może wykonać JSX bezpośrednio, ponieważ są one zbudowane tak, aby czytać tylko zwykły JavaScript.
Tak więc wymagamy użycia narzędzi takich jak Babel do transpilowania JSX do JavaScript, aby przeglądarka mogła go wykonać.
#3 Jakie ma znaczenie klucz w React?
Klucz w React służy do identyfikacji unikalnych elementów VDOM z odpowiadającymi im danymi napędzającymi UI; posiadanie ich pomaga Reactowi zoptymalizować renderowanie poprzez recykling istniejących elementów DOM.
Klucz pomaga Reactowi zidentyfikować, które elementy uległy zmianie, zostały dodane lub usunięte, umożliwiając ponowne wykorzystanie już istniejących elementów DOM, zapewniając w ten sposób wzrost wydajności.
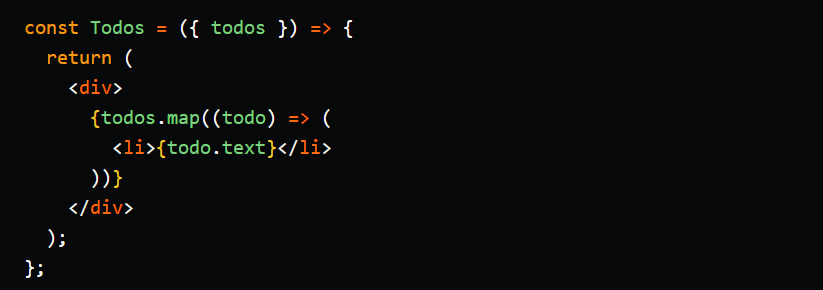
Na przykład:
To spowodowałoby, że nowe elementy DOM byłyby tworzone za każdym razem, gdy zmienia się todos, ale dodanie kluczowego rekwizytu (<li key={todo.id}>{todo.text}</li>) spowodowałoby „przeciągnięcie” wokół elementów DOM wewnątrz tagu ul i aktualizację tylko niezbędnych li.
#4 Jakie znaczenie ma refs w React?
Refy są zmiennymi, które pozwalają na zachowanie danych pomiędzy renderami, tak jak zmienne stanu, ale w przeciwieństwie do zmiennych stanu, aktualizacja refów NIE powoduje ponownego renderowania komponentu.
Refy są zazwyczaj używane do, ale nie tylko, przechowywania odniesień do elementów DOM.
#5 Jakie są najczęstsze podejścia do stylizacji aplikacji React?
CSS Classes
React pozwala na określenie nazw klas dla komponentu, tak jak nazwy klas są ustawiane dla elementu DOM w HTML.
Kiedy programiści po raz pierwszy zaczynają używać React po opracowaniu tradycyjnych aplikacji internetowych, często wybierają CSS Classes, ponieważ są już zaznajomieni z tym podejściem.
Inline CSS
Stylizacja elementów React za pomocą inline CSS pozwala na całkowite przypisanie stylów do elementu. Jednak pewne cechy stylizacji nie są dostępne przy użyciu stylów inline. Na przykład, stylizacja pseudoklas takich jak :hover.
Preprocesory (Sass, Stylus i Less)
Preprocesory są często używane w projektach React. Dzieje się tak dlatego, że podobnie jak CSS, są one dobrze rozumiane przez programistów i często są już używane, jeśli React jest integrowany ze starszą aplikacją.
Moduły CSS-in-JS (Styled Components, Emotion i Styled-jsx)
Moduły CSS-in-JS są popularną opcją do stylizacji aplikacji React, ponieważ ściśle integrują się z komponentami React. Na przykład, pozwalają one na zmianę stylów w oparciu o rekwizyty React w czasie biegu. Ponadto, domyślnie większość z tych systemów przekazuje wszystkie style do odpowiedniego stylizowanego komponentu.
#6 Jakie są pewne strategie optymalizacji wydajności dla React?
Używanie useMemo
useMemo to hak React, który służy do buforowania funkcji obciążających CPU. Funkcja obciążająca CPU wywoływana wielokrotnie z powodu re-renderowania komponentu, może prowadzić do powolnego renderowania.
Hak useMemo może być użyty do buforowania takich funkcji. Dzięki użyciu useMemo, funkcja obciążająca procesor jest wywoływana tylko wtedy, gdy jest potrzebna.
useCallback może być użyty do uzyskania podobnego rezultatu.
Lazy loading
Lazy loading jest techniką używaną do zmniejszenia czasu ładowania aplikacji React. Pomaga zredukować ryzyko występów aplikacji internetowych do minimum, poprzez ładowanie komponentów w miarę jak użytkownik porusza się po aplikacji.
#7 Czym jest prop drilling i jak go uniknąć?
Czasami podczas tworzenia aplikacji React, istnieje potrzeba przekazania danych z komponentu, który jest wyżej w hierarchii do komponentu, który jest głęboko zagnieżdżony. Aby przekazać dane między takimi komponentami, przekazujemy rekwizyty z komponentu źródłowego i kontynuujemy przekazywanie rekwizytu do następnego komponentu w hierarchii, aż dotrzemy do głęboko zagnieżdżonego komponentu.
Wadą używania prop drilling jest to, że komponenty, które w przeciwnym razie nie powinny być świadome danych, mają do nich dostęp, co więcej, kod staje się trudniejszy do utrzymania.
Prop drilling może być uniknięty przy użyciu Context API lub jakiejś formy biblioteki State Management.
#8 Czym jest komponent StrictMode i dlaczego miałbyś go używać?
StrictMode to komponent dołączony do Reacta, aby zapewnić dodatkową widoczność potencjalnych problemów w komponentach. Załóżmy, że aplikacja działa w trybie deweloperskim. W takim przypadku wszelkie problemy są rejestrowane w konsoli deweloperskiej, ale te ostrzeżenia nie są wyświetlane, jeśli aplikacja działa w trybie produkcyjnym.
Deweloperzy używają StrictMode do wyszukiwania problemów, takich jak przestarzałe metody cyklu życia i starsze wzorce, aby zapewnić, że wszystkie komponenty React przestrzegają aktualnych najlepszych praktyk.
StrictMode może być stosowany na dowolnym poziomie hierarchii komponentów aplikacji, co pozwala na jego przyrostowe przyjęcie w obrębie bazy kodu.
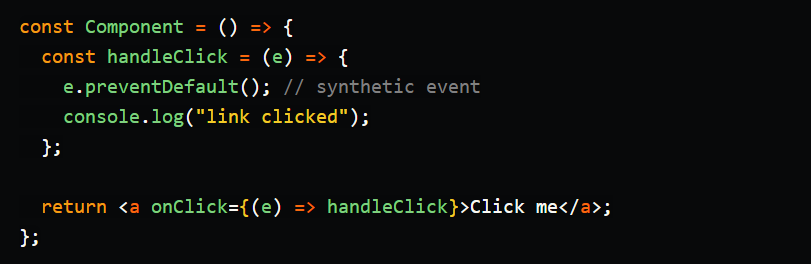
#9 Czym są zdarzenia syntetyczne w React?
Syntetyczne zdarzenia łączą odpowiedzi różnych natywnych zdarzeń przeglądarki w jeden interfejs API, zapewniając spójność zdarzeń w różnych przeglądarkach. Aplikacja jest spójna niezależnie od przeglądarki, w której jest uruchomiona.
Przeczytaj również: 12 API, które pokochasz
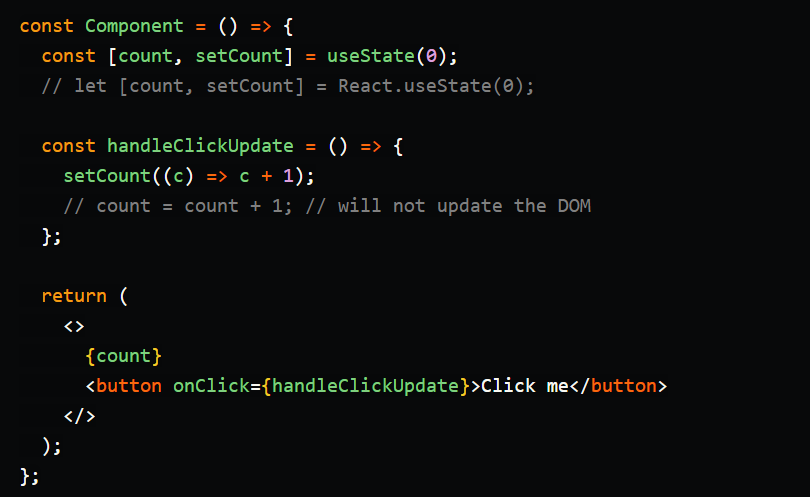
#10 Dlaczego nie jest wskazane bezpośrednie aktualizowanie stanu, lecz użycie wywołania setState?
Konwencjonalnym sposobem aktualizacji stanu jest użycie wywołania setState. Bez użycia go użytkownik nadal mógłby modyfikować stan, ale nie aktualizowałby DOM, aby odzwierciedlić nowy stan.
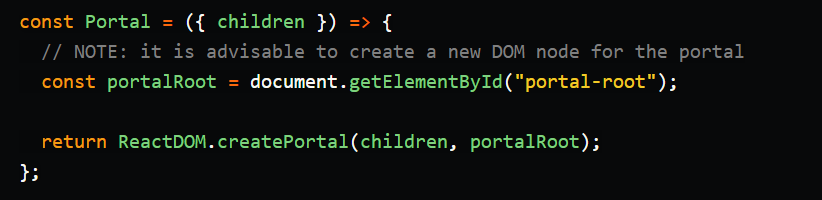
# 11 Czym są portale w React?
Portal jest zalecanym sposobem renderowania komponentó do węzła DOM, który istnieje poza hierarchią DOM komponentu nadrzędnego.
Oryginalny artykuł na: https://dev.to/ruppysuppy/11-advanced-react-interview-questions-you-should-absolutely-know-with-detailed-answers-1n05


Tapajyoti Bose – Top Rated Freelancer, blogger, Cross-Platform App Developer, Web Developer, Open Source Contributor.