
Od dłuższego czasu na naszym blogu nie pojawił się żaden nowy artykuł z serii o rozmowach kwalifikacyjnych, dlatego jako że grudzień jest czasem w którym chcemy dzielić się z innymi prezentami postanowiliśmy jako mały świąteczny prezent wskrzesić dla Was tą serię w trochę innym, uaktualnionym i obszerniejszym wydaniu!
Patrząc po tytule widzicie na pewno iż z zniknęło z niego słowo Java – powodem tej małej zmiany jest to że rozszerzymy trochę tematykę naszych artykułów tak aby zahaczały również o inne tematy które pojawiają się często na rozmowach. Dodatkowo będziemy starać się aby w tym cyklu pojawiły się również inne języki programowania i zagadnienia z nimi związane. Kolejnym usprawnieniem dla czytelnika będzie również to iż najważniejszą część odpowiedzi będziemy zaznaczali pogrubioną czcionką – tak aby z pytania móc szybko wyciągnąć najważniejsze informacje.
To tyle tytułem wstępu, dlatego dalej nie marnując Twojego cennego czasu (który, zakładając że właśnie przygotowujesz się do rozmowy kwalifikacyjnej, jest cenny wielokrotnie bardziej), zachęcam Cię do zrobienia sobie dobrej herbaty i przygotowania około trzydziestu minut na krótką naukę (bądź przypomnienie) podstawowych zagadnień związanych z jedną z bardziej popularnych gwiazd w panteonie języków programowania – JavaScipt!
1. Czym jest JavaScript?
Takie pytanie najczęściej pojawia się w przypadku rozmów dotyczących juniorskich pozycji – mimo wszystko jednak warto przypomnieć sobie czym ten język jest.
JavaScript (dalej w tekście jako JS) jest językiem skryptowym, słabo typowanym, wysokopoziomowym, który określany jest jako język multi-paradygmatowym. Dwoma najważniejszymi paradygmatami tego języka jest programowanie funkcyjne oraz obiektowe – co oznacza iż JS dostarcza nam nie tylko możliwości programowania obiektowego (klasy, metody) ale również traktuje on funkcje jako „obywateli pierwszej kategorii”, umożliwiając traktowanie ich jak zmiennych (np. umożliwiając podawania ich jako argumenty do innych funkcji).
Mimo iż JS zazwyczaj kojarzony jest z językiem używanym głównie u klienta (w przeglądarce) to jest on również wykorzystywany jako język backendowy dzięki Node.js (lub nowej implementacji Deno). Zazwyczaj JS używany jest aby tworzyć bardziej interaktywne aplikacje internetowe, czyli np. animacje, ruch elementów na stronie lub chociażby walidacje wprowadzonych danych po stronie kilenta.
2. Jak powiązany jest JavaScript oraz EcmaScript?
Rzadkie pytanie, aczkolwiek zdarzyło się na rozmowie u znajomego ;).
ECMAScript jest standardem dla języków skryptowych, natomiast JavaScript jest jego najpopularniejszą implementacją.
Innymi implementacjami jest chociazby JsScript GraalJS, njs.
3. W jaki sposób możemy deklarować wartości w JS?
Trzema możliwymi sposobami deklaracji zmiennych są:
– var (przed ES 6)
– let (od ES 6)
– const (od ES6)
To pytanie może wydawać się trywialne, aczkolwiek najczęściej po nim następuje jedno z pytań pod spodem.
4. Opisz sposób deklaracji zmiennych przez słówko var.
Przed wprowadzeniem standardu ES6 var był jedynym sposobem deklarowania zmiennych. Niesie on ze sobą kilka implikacji które sprawiały iż użycie go było dość „problematyczne”.
Pierwszą z nich jest to że w kodzie istnieje możliwość ponownej deklaracji zmiennej – co to oznacza?


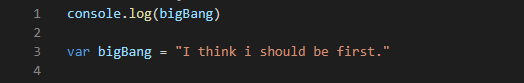
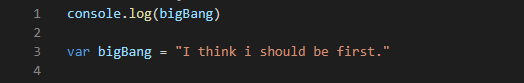
Rysunek 1: Jeżeli na widok tego kodu pomyślałeś „Ten kod na pewno się nie wykona!” to pewnie, podobnie jak ja, masz podłoże w innym, bardziej restrykcyjnym języku 🙂
Oznacza to że przy użyciu słowa var, możemy deklarować zmienne o tej samej nazwie, nadpisując ją. W przypadku rysunku pierwszego do konsoli wypisze się ostatnie powitanie, mimo iż większość developerów założyłaby iż skrypt się nie wykona.
Var ulega również mechanizmowi „hoistingu”, co oznacza iż deklaracje zmiennych podczas interpretacji pliku, przesuwane są na samą górę. Taka zmienna zostanie również zadeklarowana z wartością „undefined”.


Rysunek 2: Pułapką kawałka tego kodu jest to iż przy wykonaniu nie dostaniemy błedu Reference Error – skrypt wypisze do konsoli wartość undefined, gdyż dzięki mechanizmowi hoistingu zmienna zostanie zadeklarowana z wartością undefined przed wywołaniem do konsoli.
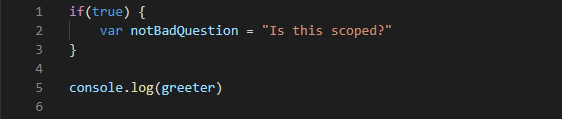
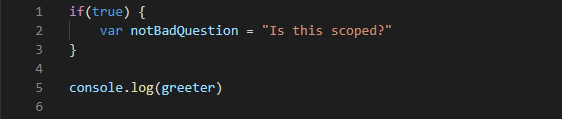
Kolejną mało intuicyjną rzeczą może być zakres w którym istnieje zmienna var. Na przykładzie:


Rysunek 3: Czy taki kod się wykona?
Pochodząc z innych języków programowania możesz błędnie założyć iż taki kod podczas próby wykonania go, wyrzuci nam wyjątek. Nic bardziej mylnego! Zmienne zadeklarowane przy pomoc var, obojętnie od tego gdzie zostały zadeklarowane zawsze zawierają się w zakresie okalającej je funkcji. Ten kod wykona się więc, wyświetlając na konsoli tekst zawarty w zmiennej notBadQuestion.
Dla utrwalenia – czy zatem poniższy kod się wykona?


Rysunek 4: Zmienna zadeklarowana w funkcji. Czy taki kod się wykona?
Przy próbie wykonania tego kodu otrzymamy błąd, który poinformuje nas że zmienna thought nie została zadeklarowana (jej „scope” jest ograniczony do funkcji someFunction).
5. Opisz sposób deklaracji zmiennych przez słówko let.
Let zostało wprowadzone w wersji ES6 języka i zawiera szereg zmian w stosunku do słówka kluczowego var. Najważniejszą zmianą jest to iż słowką let zawęża nam zakres zmiennej do bloku w którym się znajduje. Oznacza to że jeżeli wzięlibyśmy kawałek kodu z rysunku trzeciego i zamienili słówko var na let to przy próbie wywołania tego kodu otrzymali byśmy „ReferenceError” gdyż zakres zmiennej został ograniczony przez klamrę warunku if.
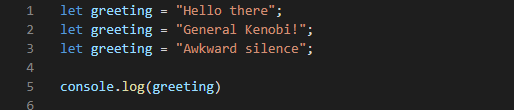
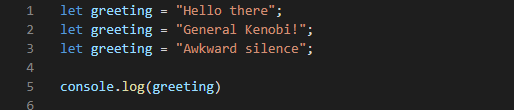
Kolejną zmianą jest to że zmienna zadeklarowana słówkiem let może zmienić swoją wartość, ale nie może zostać ponownie zadeklarowana.


Rysunek 5: Podczas wykonywania tego kodu dostaniemy błąd „SyntaxError”, gdyż deklarowanie zmiennych przy pomocy let, uniemożliwia redeklarację zmiennej.
6. Opisz sposób deklaracji zmiennych przez słówko const.
Const – wprowadzony również w wersji ES6 Podobnie jak słówko kluczowe let ogranicza nam zakres danej zmiennej do bloku wktórym została zadeklarowana.
Kolejnym podobieństwem do słówka let jest również to iż nie możemy ponownie zadeklarować w tym samym bloku zmiennej o tej samej nazwie. Różnicą w stosunku do słówka let oraz var jest natomiast to, iż zmienne zadeklarowane w ten sposób nie mogą zmieniać swoich wartości.


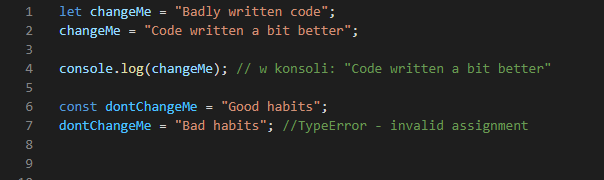
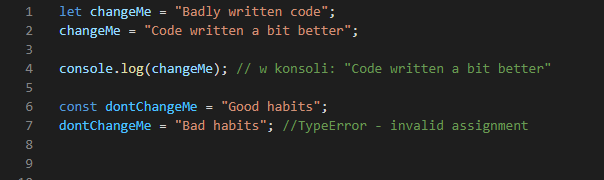
Rysunek 6: Rożnice pomiędzy let oraz const.
7. Czym różnią się od siebie deklaracje zmiennych poprzez var i let?
Bazując na informacjach z poprzednich trzech pytań:
– var ogranicza swój zakres do funkcji, let do bloku
– var umożliwia redeklaracje zmiennej, let nie
– obie ulegają mechanizmowi hoistingu, róznica jest jednak przy inicjalizacji. Zmienne zadeklarowane przez słówko var zostają zainicjalizowane wartością undefined, natomiast zmienne zadeklarowane przy pomocy let nie są inicjalizowane po przeniesieniu deklaracji na górą pliku.
8. Jakie typy danych występują w JavaScript?
W JS wyróżniamy następujące typy danych:
– undefined – prymitywna wartość automatycznie przypisywana do zadeklarowanych zmiennych
– Boolean (true/false)
– Number – wartości liczbowe całkowite bądź zmiennoprzecinkowe (2, 3.17 5e-3)
– BigInt – deklarowane przed dodanie n na końcu liczby , lub BigInt() (9007199254740991n, 3n)
– String – wartość tekstowa („Hello”, ‘World’)
– Symbol – instancje symboli są zawsze unikatowe i niezmienne (np. Symbol(2), Symbol(„symbol”)
– null – oznacza wartośc null-ową
– Object – struktury klucz – wartość (np. let car = {seats: 4, name: „audi})
9. Jaka jest różnica pomiędzy operatorami == oraz ===?
Operator === zachowuje się podobnie do operatora ==, aczkolwiek w przypadku tego pierwszego porównywane obiekty aby zostać uznane za takie same, muszą również posiadać identyczny typ. Operator == postara się wykonać wszystkie niezbędne przekształcenia typu i dopiero potem spróbuje porównać dwie wartości.


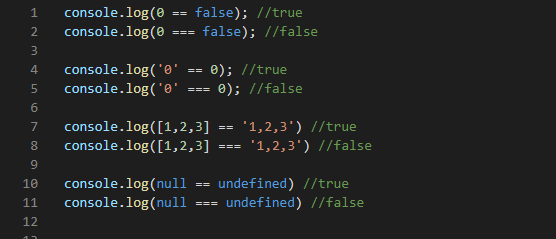
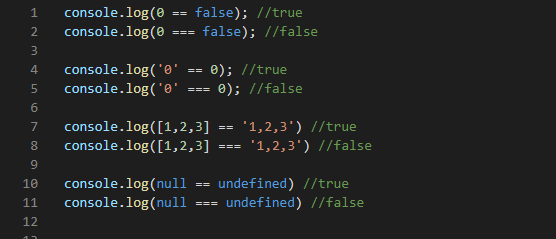
Rysunek 7: Przykłady porównań == oraz ===.
Tym pytaniem zakończymy pierwszy od dłuższego czasu artykuł z serii o rozmowach kwalifikacyjnych. Dopiero zaczęliśmy wchodzić w tematykę jeżyka JavaScript, dlatego serdecznie zapraszam do następnego artykułu, w którym zaczniemy poruszać coraz bardziej skomplikowane zagadnienia. W przypadku jakichkolwiek pytań, piszcie komentarze, postaramy się na nie odpowiedzieć. Do zobaczenia!