Wraz z powstaniem urządzeń, takich jak telefony komórkowe, tablety i smartwatche, wiele firm zaczęło opracowywać aplikacje mobilne, aby zwiększyć łatwość dostępu do informacji i / lub usług dla swoich klientów.
Jak dokładnie to osiągają? Za pomocą mobilnych narzędzi programistycznych.
Do podzielenia się z nami swoim doświadczeniem zaprosiliśmy Krzysztofa Baranowskiego, Programistę-praktyka, twórcy bloga Programistą być.
W tym artykule przedstawię Ci listę kilku narzędzi, źródeł wiedzy oraz inspiracji, z których korzystam codziennie i takich, bez których nie widzę mojej pracy jako Mobile Developer.
IDE
Środowiska programistyczne. Jako programista aplikacji mobilnych tworzę aplikacje przy użyciu kilku technologii. Są to: Xamarin.Native, Flutter oraz podejście natywne – Android przy wykorzystaniu języka Kotlin. W związku z tym wykorzystuję na co dzień kilka IDE (Integrated Development Environment), a są to: Visual Studio, Visual Code, Android Studio oraz xCode.
Bardzo często korzystam z dwóch środowisk przy korzystaniu z danej platformy i tak jest w przypadku technologii cross-platform, jakimi są Flutter oraz Xamarin.Native. W ich przypadku nie można się obejść bez dodatkowego użycia Android Studio czy xCode.
Moja subiektywna opinia: do rozwoju aplikacji we Flutterze zdecydowanie polecam Visual Code zamiast Android Studio (IntelliJ).
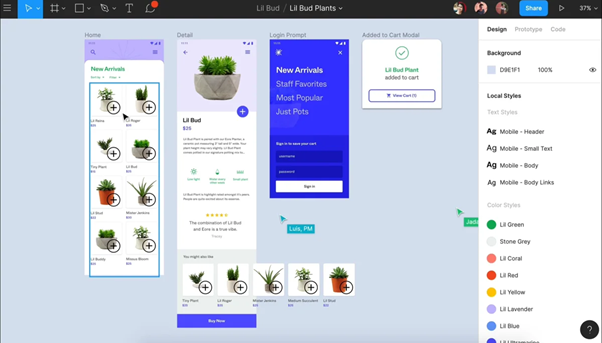
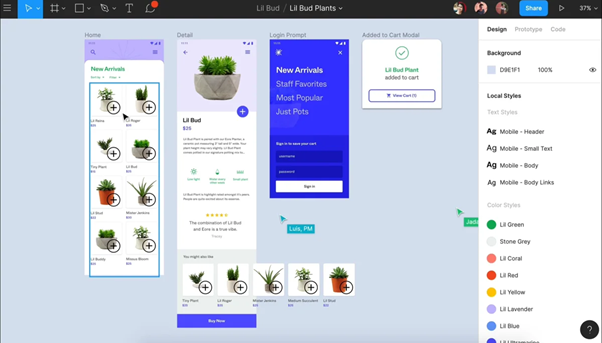
Figma
Może się wydawać, że zadanie zaprojektowania warstwy interfejsu użytkownika powinno należeć tylko go designera. Natomiast jeśli tworzysz własne projekty, a do tej pory nie korzystałeś z żadnego tego typu narzędzia, a warstwę UI tworzyłeś tylko w swoim IDE, to czas na zmianę. Zacznij projektować UI w odpowiednim narzędziu, dopiero później zaimplementuj go w aplikacji.
Dzięki łatwej obsłudze Figmy oraz tonach materiałów zaprojektujesz warstwę UI swojej aplikacji, zanim przejdziesz do właściwego kodowania. Pozwoli Ci to na dokładniejszą analizę efektu, jaki chcesz osiągnąć i znacznie szybciej przekonasz się, jak będzie prezentować się Twoja aplikacja. Dodatkowo upewnisz się, że droga, którą podążasz, jest tą właściwą.
Program jest dostępny w darmowej wersji. Grzech nie skorzystać!


Just Color Picker, ColorSlurp
Jako mobile developer potrzebujesz na swoim komputerze funkcjonalnego color pickera.
Bez niego niemożliwe będzie pobranie koloru, który występuje na makiecie, którą otrzymałeś od grafika lub tej, którą właśnie przeglądasz w Internecie. Korzystałem z obu tutaj przedstawionych i oba mogę polecić. Mają możliwości konwersji pomiędzy różnymi formatami kolorów oraz pozwalają na przechowywanie historii kolorów, a także edycje składowych.
ColorSlurp jest dostępny tylko na komputery z systemem MacOS.


by Sharon Pittaway
Microsoft OneNote
Każdy Twój pomysł na nową aplikację, feature w już istniejącej, ważne zasoby, linki do ciekawych artykułów – to wszystko nie może Ci uciec.
Twórz notatki.
Znajdź swój ulubiony program lub zaopatrz się w fizyczny notatnik. Osobiście korzystam z OneNote od Microsoftu, gdzie mogę tworzyć oddzielne sekcje tematyczne podzielone na strony. Jest przejrzysty i prosty w obsłudze, a dzięki prostemu edytorowi graficznemu mogę tworzyć szybkie szkice.
OneNote jest dostępny w darmowej wersji, a dodatkowo twórcy zadbali o wersję na urządzenia mobilne. Co więcej istnieje synchronizacja notatek ze wszystkimi używanymi urządzeniami, w ramach jednego konta.
Material.io
Prawdziwa perełka. Świetnie opisana i przedstawiona specyfikacja systemu projektowania, jakim jest material design. Znajdziesz tutaj mnóstwo informacji na temat poprawnego projektowania oraz wdrożenia tego wystemu w prawdziwych aplikacjach. Znajdziesz tu dziesiątki przykładów oraz narzędzi, pobierzesz darmowe ikony oraz przyjrzysz się palecie kolorów proponowanej przez twórców material design.
Twórcy pokusili się także o przedstawienie tego stylu w rozumieniu web developmentu oraz aplikacji mobilnych (z podziałem na technologie). Jakość oraz ilość artykułów jest porażająca. Must have, jeśli pracujesz jako mobile developer.
Koniecznie sprawdź!


RayWenderlich.com
Miejsce w sieci, które pokochałem. Serwis, który w całości jest dla programistów aplikacji mobilnych. Zawiera setki artykułów oraz kursów w formie video lub prezentacji. Jeżeli jesteś początkującym programistą aplikacji mobilnych lub chcesz po prostu zacząć, polecam Ci skorzystanie z jednej z dostępnych ścieżek w tym serwisie.
Czym jest ścieżka?
Ścieżka jest serią materiałów, które w uporządkowany sposób przekażą Ci wiedzę na temat platformy, którą wybrałeś. Spora część wartościowych materiałów jest dostępna za darmo, natomiast reszta wymaga płatnej subskrypcji.
Szczerze polecam!
Medium
Jedna z najpopularniejszych i największych platform dla twórców treści, gdzie znajdziesz mnóstwo materiałów, od zwykłej publicystyki po tematy techniczne. Chyba codziennie trafiam na Medium w poszukiwaniu rozwiązania problemu lub nauki nowych rzeczy.
Programiści mobilni poczują się jak w domu. Ilość artykułów dotyczących technologii mobilnych pozwoli na ich nieskończone czytanie (prawdopodobnie J). Jeśli wcześniej nie miałeś okazji do skorzystania z tej platformy albo korzystałeś, ale nie posiadasz konta, koniecznie nadrób zaległości i stwórz swój profil. Polecam Ci uzupełnienie go o treści, które Cię interesują i zezwolenie na otrzymywanie newslettera. To bardzo ważne, ponieważ dzięki temu codziennie otrzymasz kilka wartościowych artykułów na interesujące Cię tematy – stały i zróżnicowany rozwój. Obserwuj twórców związanych z UI & UX design.
Jako programista mobilny masz zobowiązanie wobec użytkowników – powinieneś rozumieć zasady projektowania interfejsów oraz tego, czego robić nie powinieneś podczas ich tworzenia. Pomogą Ci w tym twórcy na Medium.
Zdecydowanie powinieneś pobrać ich aplikację mobilną i czytać artykuły w podróży!
Dribbble, Behance
Jedne z najpopularniejszych serwisów, gdzie profesjonalni graficy dzielą się swoimi pracami. Dla programistów front-end serwisy te stanowią zdecydowanie źródło inspiracji i bazy wiedzy na temat poprawnego projektowania UI, UX. Koniecznie stwórz swoje konto na obu serwisach i odwiedzaj je codziennie. Zadanie to ponownie ułatwiają dostępne wersje obu aplikacji na platformy mobilne. Ciekawym narzędziem dostępnym na platformie Dribbble jest wyszukiwanie zasobów na podstawie koloru. Jest to świetna opcja, w przypadku, gdy masz gotową paletę barw, w ramach której chcesz tworzyć aplikację, a potrzebujesz dodatkowych inspiracji.
Microsoft AppCenter
Łatwy w obsłudze i wartościowy serwis dla programistów aplikacji mobilnych. Głównym zadaniem tej platformy jest umożliwienie developerom udostępnianie swojej aplikacji. AppCenter pozwala tworzyć grupy dystrybucyjne, przeglądać statystyki instalacji czy raporty o błędnym działaniu aplikacji (crashe). Udostępnione przez twórców SDK pozwala na konfigurację aplikacji mobilnej dosłownie w kilku krokach. Ważną kwestią na etapie prac nad aplikacją jest udostępnianie testerom nowych wersji. Platforma wspiera to poprzez udostępnienie In-App Updates. Po włączeniu tej funkcjonalności w SDK AppCenter poinformuje użytkowników o nowej wersji podczas korzystania z aplikacji i pozwoli im na aktualizację bezpośrednio w naszej aplikacji, bez potrzeby ręcznego pobierania paczek.
AppCenter pozwala na automatyzację wydawania nowych wersji aplikacji poprzez Continous delivery w postaci modułu Build. Tworzymy odpowiedni skrypt i nasza aplikacja zostaje udostępniona grupie testerów. Niesamowita oszczędność czasu!
Firebase
Firebase jest świetną platformą rozwijaną przez firmę Google, która wspomaga tworzenie aplikacji mobilnych czy internetowych. Udostępnia wiele wartościowych modułów m.in. autentykację użytkownika (social media/mail), bazy danych (NoSQL), notyfikacje, storage dla plików, zaawansowana analityka aplikacji, zbieranie raportów z crashy aplikacji czy nawet możliwość pisania funkcji, które będziemy mogli wywoływać z aplikacji.
Prawdziwy kombajn, który pozwala na stworzenie własnego backendu dla aplikacji. Co więcej, trudno spotkać aplikację mobilną, która nie korzysta z jakiejś z usług dostępnych w Firebase.
Mam nadzieję, że powyższa lista pomoże uporządkować Twój narzędziowy niezbędnik i wyniesie Twoje projekty na nowy, wyższy poziom.


Krzysztof Baranowski
Programista aplikacji mobilnych, pracujący na co dzień w krakowskim oddziale Capgemini oraz w Cyfrowa Foto. Pasjonat, który nieustannie pogłębia wiedzę wokół tematu aplikacji mobilnych. Autor bloga Programistą Być, gdzie dzieli się wiedzą i pomysłami z obszaru programowania. Amator fotografii i podróżnik w jednym.