
HTML5 nie jest nową rzeczą. Jego funkcje można używać od pierwszego dnia wydania (styczeń 2008). W ramach inicjatywy # 100DaysOfCode Tapas Adhikary – UI/UX Designer/Mentor/Blogger/Dreamer w Micro Focus przyjrzał się ponownie liście funkcji HTML5. Zobaczcie, co znalazł i przekonajcie się co ciekawego kryje HTML5 !
W drugiej części artykułu przedstawionych Wam zostanie pięć kolejnych funkcji, z których Tapas Ahikary nie korzystał zbyt wiele w przeszłości, ale po zapoznaniu się z nimi, uznał je za przydatne !
CZAS START !
- 🔥 Znacznik wyjściowy
Tag <output> reprezentuje wynik obliczenia. Zwykle ten element definiuje region, który będzie używany do wyświetlania tekstu wynikowego z niektórych obliczeń.
Kod
<formoninput="x.value=parseInt(a.value) * parseInt(b.value)">
<inputtype="number"id="a"value="0">
*<inputtype="number"id="b"value="0">
=<outputname="x"for="a b"></output>
</form>
Zobacz jak to działa


Możesz się nim bawić tutaj: https://html5-tips.netlify.app/output/index.html
Wskazówki
Jeśli wykonujesz jakiekolwiek obliczenia w JavaScript po stronie klienta i chcesz, aby wynik odzwierciedlał się na stronie, użyj tagu <output>. Nie musisz przechodzić dodatkowych kroków, aby uzyskać element za pomocą metody getElementById ().
2. 🔥 Datalist
Tag <datalist> określa listę wstępnie zdefiniowanych opcji i pozwala użytkownikowi dodawać do niej kolejne. Zapewnia funkcję autouzupełniania, która pozwala uzyskać żądane opcje z automatycznym uzupełnianiem.
Kod
<formaction=""method="get">
<labelfor="fruit">Choose your fruit from the list:</label>
<inputlist="fruits"name="fruit"id="fruit">
<datalistid="fruits">
<optionvalue="Apple">
<optionvalue="Orange">
<optionvalue="Banana">
<optionvalue="Mango">
<optionvalue="Avacado">
</datalist>
<inputtype="submit">
</form>
Zobacz jak to działa


Możesz się nim bawić tutaj: https://html5-tips.netlify.app/datalist/index.html
Wskazówki
Czym różni się od tradycyjnego tagu <select> – <option>? Znacznik wyboru służy do wybierania jednego lub więcej elementów z opcji, w przypadku których należy przejrzeć listę, aby dokonać wyboru. Datalist to zaawansowana funkcja z obsługą autouzupełniania.
3. 🔥 Range (Slider)
Range jest typem, któremu przypisano początkowy i końcowy zakres
Kod
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>Zobacz jak to działa


Możesz się nim bawić tutaj: https://html5-tips.netlify.app/range/index.html
Wskazóki
W HTML5 nic nie jest nazwane slider!
4. 🔥 Meter
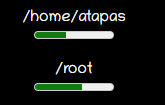
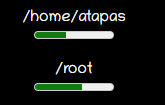
Użyj tagu <meter>, aby zmierzyć dane w podanym zakresie.
Kod
<labelfor="home">/home/atapas</label>
<meterid="home"value="4"min="0"max="10">2 out of 10</meter><br>
<labelfor="root">/root</label>
<meterid="root"value="0.6">60%</meter><br>
Zobacz jak to działa


Możesz się nim bawić tutaj: https://html5-tips.netlify.app/meter/index.html
Wskazówki
Nie używaj tagu <meter> jako wskaźnika postępu dla wygody użytkownika. Mamy do tego tag <Progress> z HTML5.
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>

5. 🔥 Wejścia
Ta część jest nam znana głównie z użycia typów danych wejściowych, takich jak tekst, hasło itp. Istnieje kilka specjalnych zastosowań typów danych wejściowych,
Kod
wymagany
Oznacz pole wejściowe jako obowiązkowe.
<inputtype="text"id="username1"name="username"required>


autofokus
Zapewnia fokus na elemencie wejściowym automatycznie, umieszczając na nim kursor.
<inputtype="text"id="username2"name="username"requiredautofocus>
walidacja za pomocą wyrażenia regularnego
Możesz określić wzorzec za pomocą wyrażenia regularnego, aby sprawdzić poprawność danych wejściowych.
<inputtype="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$"autofocusrequired>
Narzędzie do wybierania kolorów
Prosty próbnik kolorów
<input type="color" onchange="showColor(event)">
<p id="colorMe">Color Me!</p>



Tapas Adhikary – Full Stack Developer & User Interface Architect. Uwielbia tworzyć aplikacje internetowe, mobilne i rozwiązania JAMstack. Jest blogerem technologicznym, który publikuje artykuły dla freeCodeCamp, daily.dev, dev.to i na swoim blogu blog.greenroots.info. Śledź go na Twitterze (tapasadhikary), aby pozostać w kontakcie.

