
Każdy język ma swoje dziwactwa i JavaScript, najczęściej używany język programowania, nie jest wyjątkiem. Ten artykuł obejmie mnóstwo sztuczek optymalizacji JavaScript Shorthand, które mogą pomóc w pisaniu lepszego kodu, a także upewnić się, że to NIE jest twoja reakcja, gdy je napotkasz:


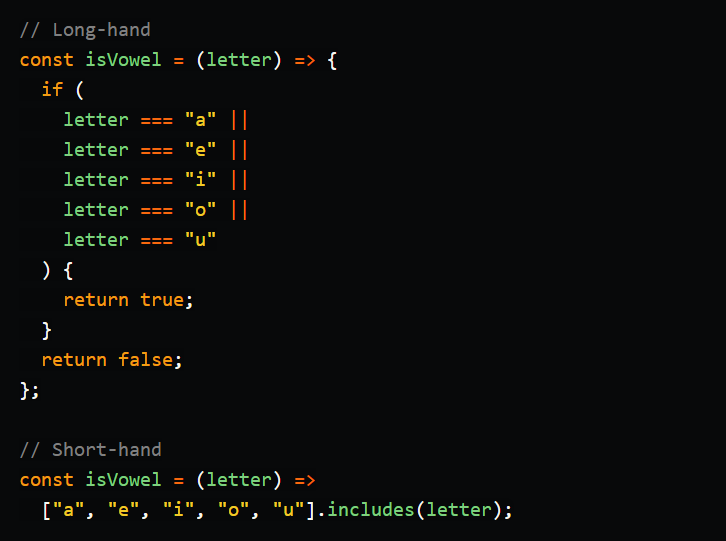
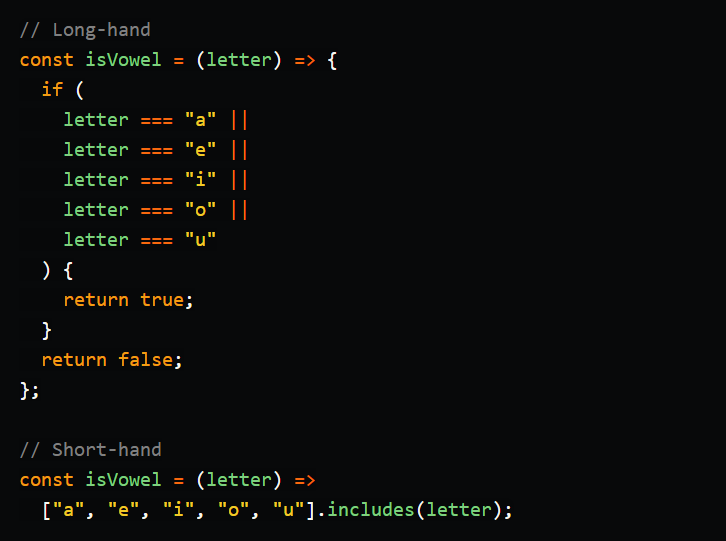
Wielokrotne sprawdzanie ciągów znaków
Często możesz potrzebować sprawdzić, czy ciąg jest równy jednej z wielu wartości, a może stać się męczący niezwykle szybko. Na szczęście JavaScript ma wbudowaną metodę, która może ci w tym pomóc.


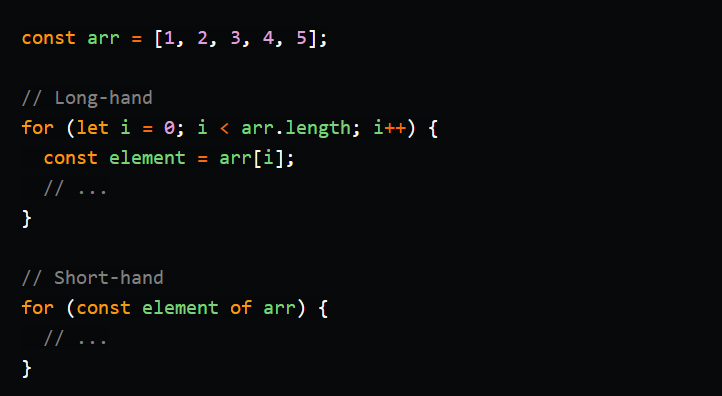
Pętle For-of i For-in
Pętle For-of i For-in są świetnym sposobem na iterację nad tablicą lub obiektem bez konieczności ręcznego śledzenia indeksu kluczy obiektu.
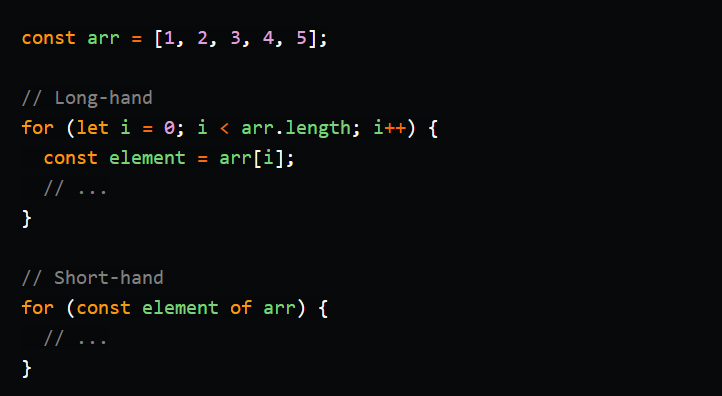
For-of


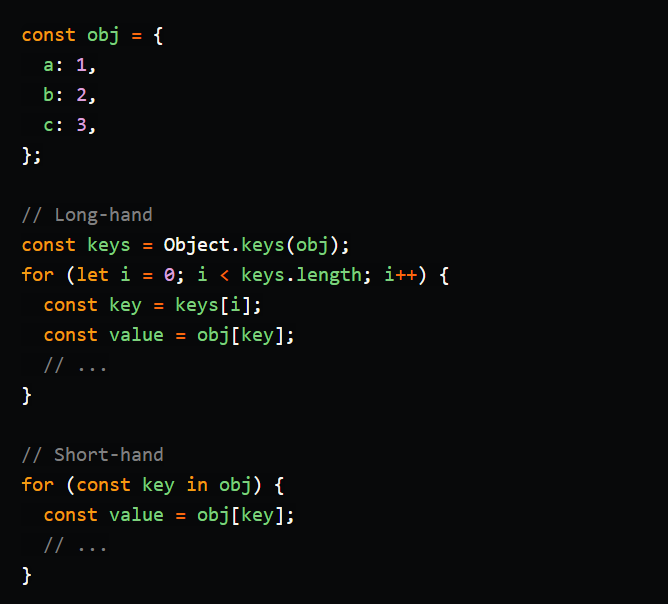
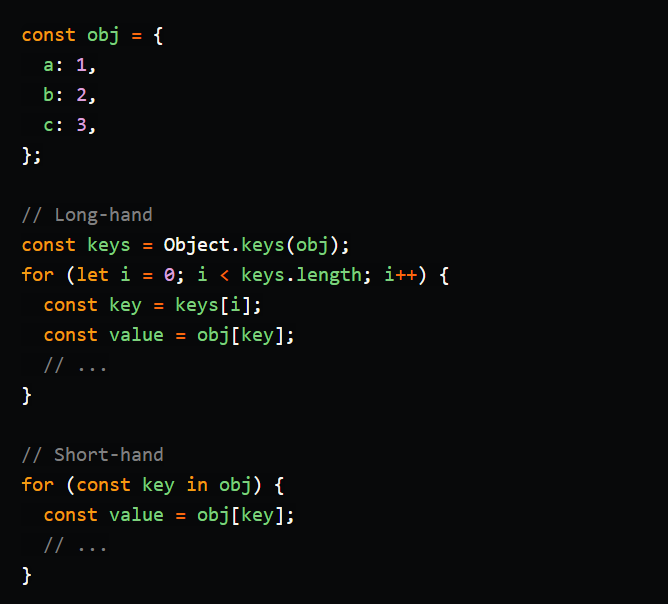
For-in


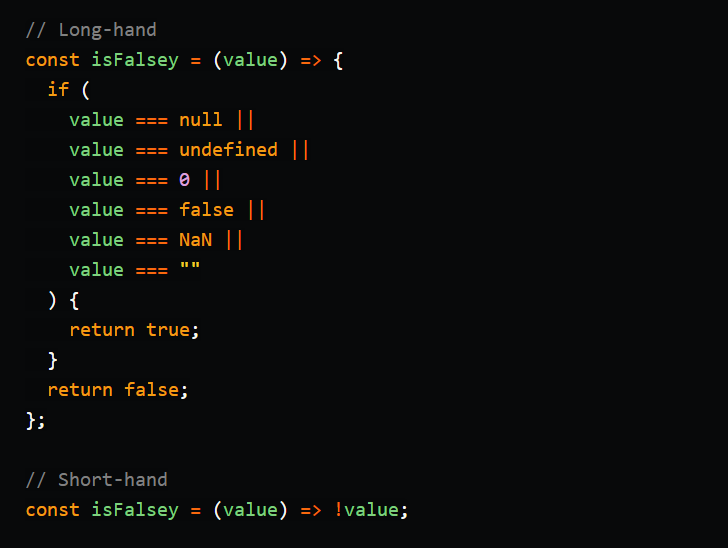
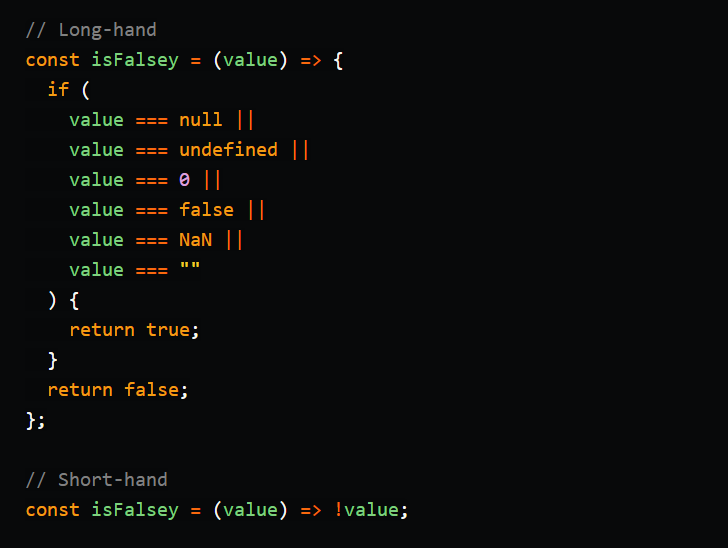
Falsey sprawdza
Jeśli chcesz sprawdzić, czy zmienna ma wartość null, undefined, 0, false, NaN lub pusty łańcuch, możesz użyć operatora Logical Not (!), aby sprawdzić je wszystkie naraz, bez konieczności pisania wielu warunków. Dzięki temu łatwo jest sprawdzić, czy zmienna zawiera prawidłowe dane.


Operator trójskładnikowy
Jako programista JavaScript na pewno spotkałeś się z operatorem trójskładnikowym. Jest to świetny sposób na pisanie zwięzłych oświadczeń if-else. Jednak możesz również użyć go do napisania zwięzłego kodu, a nawet łańcucha ich, aby sprawdzić wiele warunków.


Wywołania funkcji
Za pomocą operatora trójskładnikowego można również określić, którą funkcję należy wywołać na podstawie warunków.
WAŻNA UWAGA: Sygnatura wywołania funkcji musi być taka sama, w przeciwnym razie istnieje ryzyko wystąpienia błędu


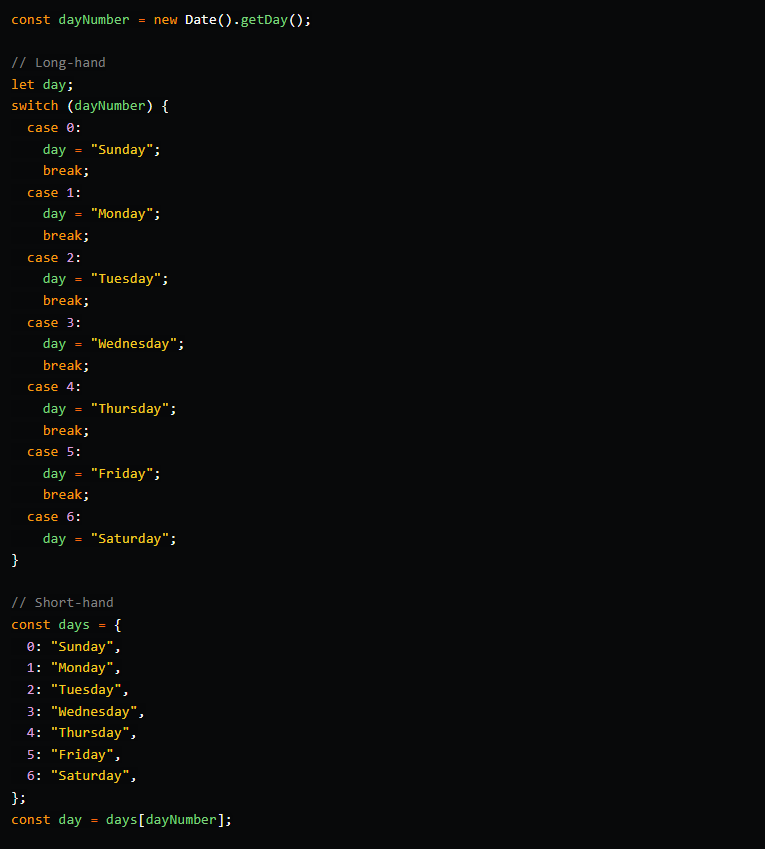
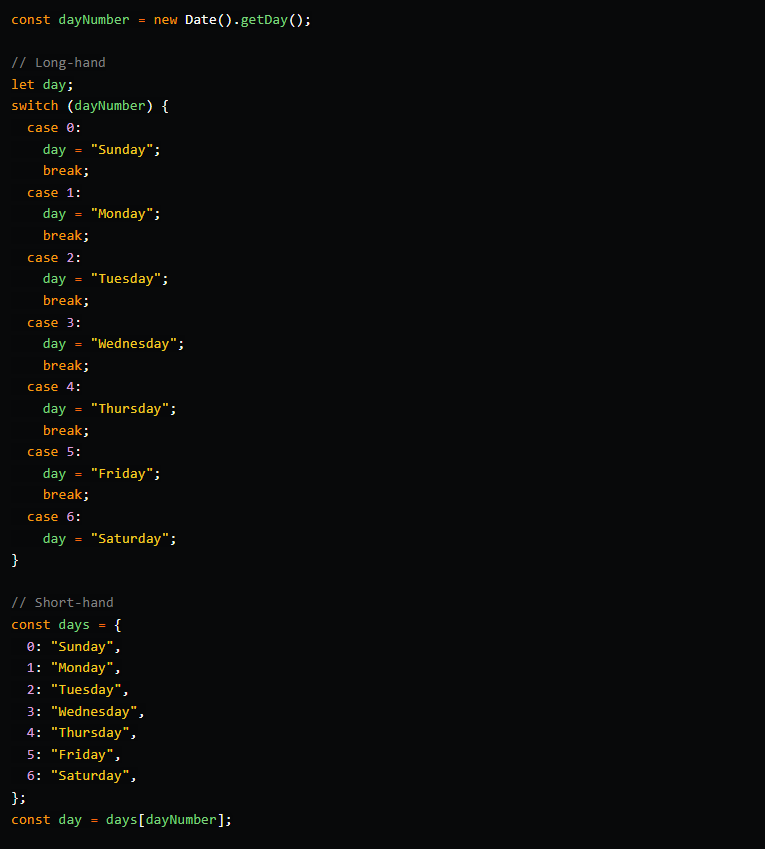
Skrót przełącznika
Długie przypadki przełączania można często zoptymalizować, używając obiektu z kluczami jako przełącznikami i wartościami jako wartościami zwrotnymi.


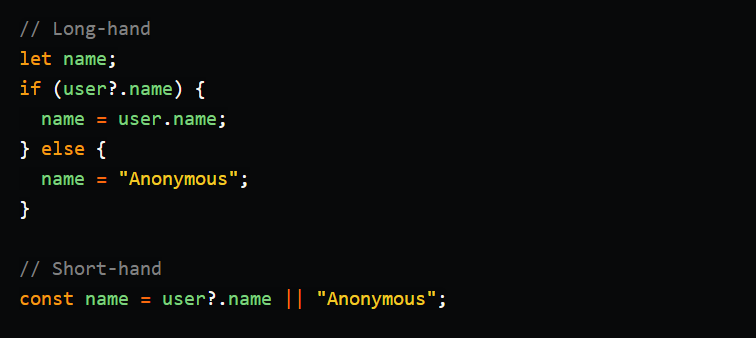
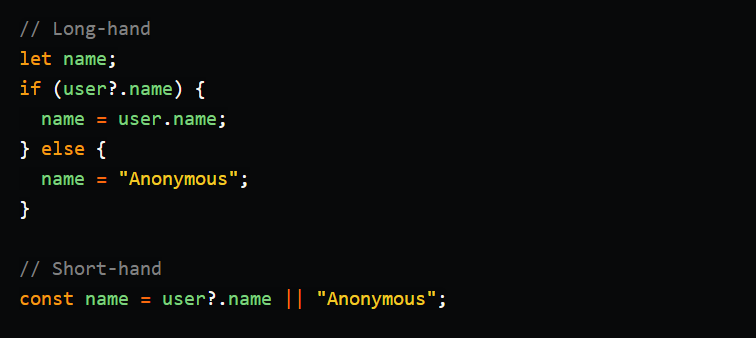
Wartości zastępcze
Operator || może ustawić wartość zastępczą dla zmiennej.


Oryginalny artykuł: https://dev.to/ruppysuppy/7-shorthand-optimization-tricks-every-javascript-developer-should-know-4fj5
