
Dla większości deweloperów React, łatwo jest po prostu dostać w nasze ręce do pisania nowy kodu. Jednak czasami brakowało nam utrzymania ich zorganizowanych i zaplanowanych do przyszłego wykorzystania w miarę skalowania projektu.
Posiadanie planu skalowania może pomóc:
- Ponownie wykorzystać i zredukować czas rozwoju
- Zorganizować projekt i zapobiec jego przebudowie
- Pokazać, że jest się dobrym developerem, biorąc pod uwagę projekt i innych devów 🙂
Oto 5 lekcji, których nauczyłem się ze skalowania moich projektów React. Pomagają mi one planować z wyprzedzeniem moje projekty podczas pisania ładnego kodu React.
Zawsze zaczynaj od zarządzania stanem
Kiedy projekt był mały, od razu wskoczyłem do pisania stanów dla poszczególnych komponentów. Jednak zrobiło się nieładnie, gdy chciałem zsynchronizować stany dla kilku komponentów i próbowałem użyć rekwizytów i funkcji callback.
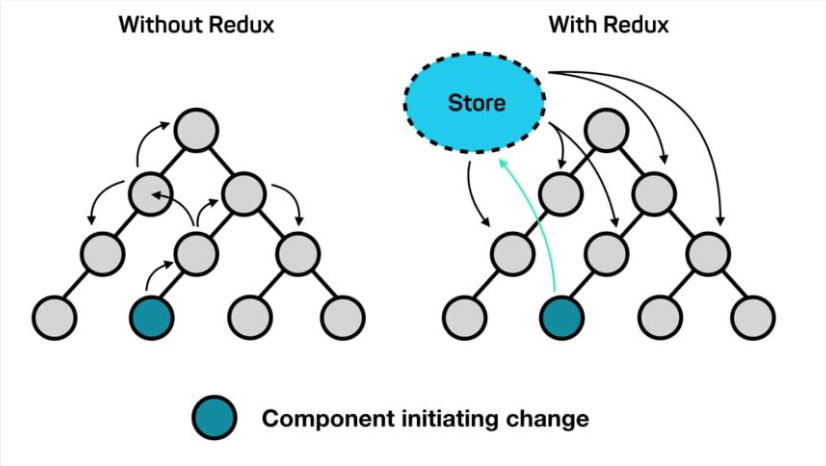
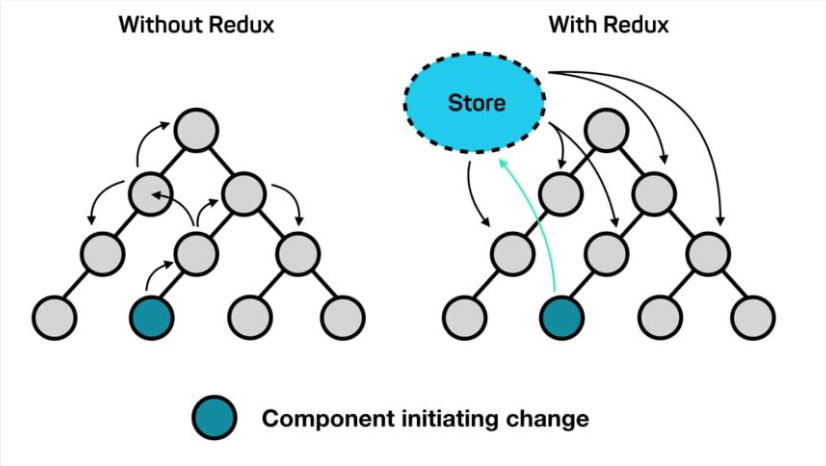
Zawsze zaczynaj od narzędzia do zarządzania stanem, niezależnie od tego, czy jest to Redux, Recoil, czy kontekst i haki. Nawet jeśli projekt jest mały, będziesz potrzebował Authenticaiton i Alert, które będą zarządzane globalnie.


Poza tym, zarządzanie stanami oddziela logikę od komponentów. Podczas obsługi wywołań backendu, służy jako kontroler/warstwa usługowa pomiędzy UI a bazą danych. Stan i akcje w tej warstwie mogą być ponownie wykorzystane przez wiele komponentów.
Wskazówką jest, aby zawsze śledzić status oczekiwania na wywołania backendu dla warunkowego renderowania komponentów. Oszczędza to niepotrzebnych błędów i ładnego spinnera ładującego pokazywanego użytkownikowi.
Stwórz własną bibliotekę komponentów
Odkryłem, że nawet gdy używam biblioteki UI takiej jak Material UI, wciąż potrzebuję dostosować rekwizyty, logikę i style do mojego projektu.
Stworzenie biblioteki niestandardowych komponentów pozwoliło mi na ich ponowne wykorzystanie na różnych stronach, a nawet na eksport do innych projektów.
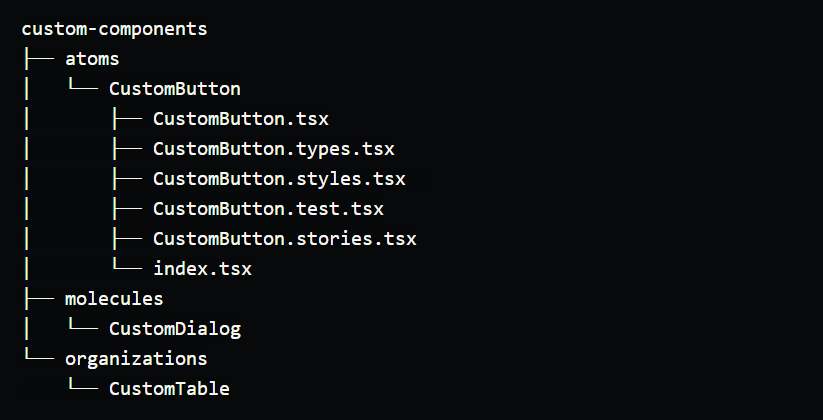
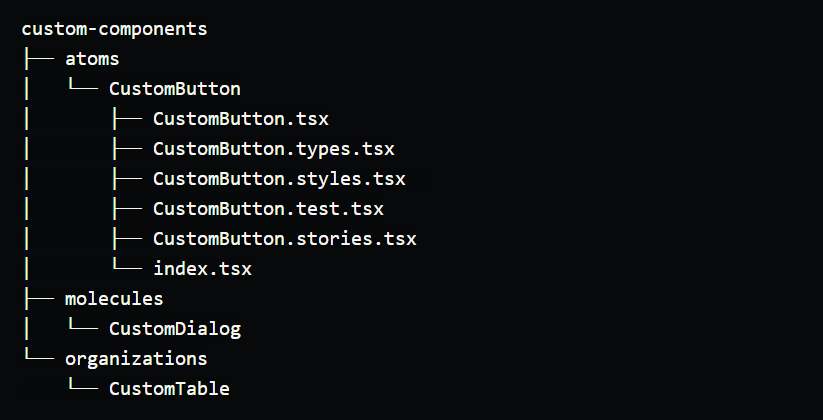
Dołącz style, testy, typy i szablony Storybook (zalecane) dla każdego niestandardowego komponentu. Dobrą praktyką jest zorganizowanie biblioteki w atomowym projekcie, jak poniżej.


Zdefiniuj rodzaje
Jak wiemy, JavaScript jest językiem o dynamicznych typach. Kiedy projekt się skaluje, wzrasta ilość rekwizytów przekazywanych przez komponenty i funkcje.
Jeśli nie ma sprawdzania typów, może się zdarzyć wiele niepotrzebnych błędów związanych z przypadkami brzegowymi, takimi jak null i undefined. Definiowanie typów zwiększa również czytelność kodu.
Lepiej zacząć od lub migrować do TypeScript, jeśli to możliwe, ale define PropTypes również działa.
Używaj stylów globalnych ORAZ specyficznych
Stylizacja to zawsze duży ból głowy dla frontendowców. Musimy sobie radzić zarówno z ujednoliconymi stylami jak i indywidualnymi.
Jeśli projekt ma dostarczony projekt UI, taki jak Figma, spróbuj najpierw zdefiniować style w globalnym motywie. Lepiej jest zdefiniować je w dostawcy motywów biblioteki UI, aby łatwo dostosować je do zdefiniowanych palet. Dostawca motywów obsługuje również jasne i ciemne motywy dla Ciebie.
W przypadku stylów poszczególnych komponentów, spróbuj zawrzeć je w niestandardowej bibliotece komponentów wspomnianej powyżej. Jeśli są one specyficzne dla jednego komponentu, dołącz je do pliku stylów pod tym komponentem.
Zasadą jest umieszczanie stylów na najwyższym poziomie potrzebnym do ponownego użycia.
Zobacz również: 11 pytań rekrutacyjnych React
Synchronizuj folder stron z trasami
Wcześniej zrobiłem foldery stron i komponentów dość chaotycznie, trzymając dwa w tylko albo jednym folderze.
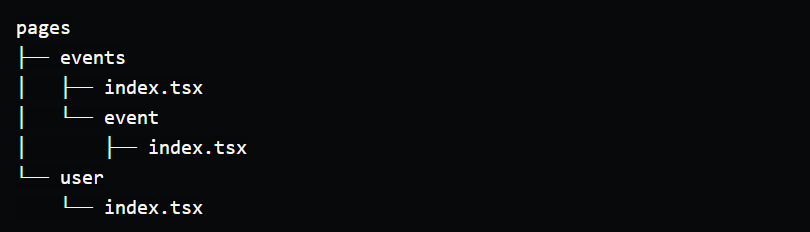
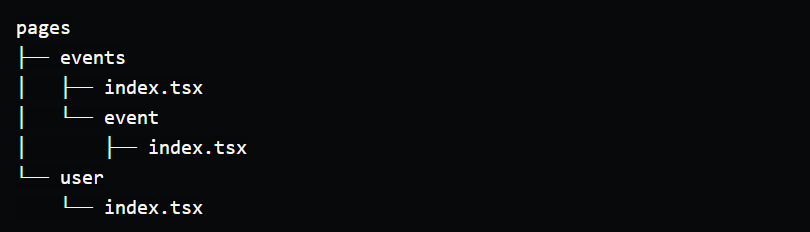
Potem dowiedziałem się, że lepiej jest zorganizować folder stron w synchronizacji z trasami. Zwiększa to czytelność dla innych devów, aby zrozumieć strukturę strony, np.


events odpowiada /events, a event odpowiada /events/:id.
Mam taką samą strukturę dla folderu components, aby odpowiadać komponentom do strony, na której są używane. Ale możesz też mieć folder /components pod każdą stroną, a folder components zrobić do innego użytku.
________________________________
To są moje dobre praktyki dotyczące planowania projektu React na skalę, a każdy ma swój własny sposób. Dwie zasady podsumowujące te dobre praktyki to:
- Oddziel i używaj ponownie
- Organizuj dla czytelności
Szczęśliwego kodowania! 🚀
Oryginalny artykuł: https://dev.to/jeffreythecoder/5-good-practices-to-scale-your-react-projects-3jnb


IT-Leaders.pl to pierwszy w Polsce ekosystem rekrutacyjny, łącząca Specjalistów IT z pracodawcami. Anonimowy, techniczny profil i konkretnie określone oczekiwania finansowe to tylko niektóre z cech wyróżniających platformę. Zarejestruj się i zobacz jak Cię widzi pracodawca.

