We wczesnych dniach internetu do przechowywania danych potrzebny był serwer. Ale obecnie, dzięki LocalStorage, można przechowywać dane w przeglądarkach i aplikacjach bez komunikacji z serwerem back-end.
Porozmawiajmy o przechowywaniu danych w sieci
Zanim wskoczymy do prawdziwej transakcji, przyjrzyjmy się definicji pamięci masowej WWW. Web storage to jedna ze wspaniałych funkcji HTML5, która pozwala aplikacjom internetowym przechowywać dane lokalnie w przeglądarce użytkownika.
Dwie najbardziej powszechne formy przechowywania danych to LocalStorage i Session Storage. Kluczową różnicą między tymi dwoma formami przechowywania danych w sieci jest to, że dane zapisane w LocalStorage nigdy nie opuszczają przeglądarki i pozostają tam, dopóki użytkownik nie usunie ich w sposób wyraźny. W przeciwieństwie do tego, dane przechowywane w Session Storage są usuwane po zamknięciu karty/okna przeglądarki.
Czym jest LocalStorage?
Jak wspomniano wcześniej, LocalStorage jest formą przechowywania danych w sieci udostępnianą przez przeglądarkę, która pozwala aplikacjom internetowym na przechowywanie danych lokalnie w przeglądarce użytkownika bez daty ważności. W tym przypadku przechowywane dane pozostaną dostępne nawet po zamknięciu karty/okna przeglądarki.
Należy pamiętać, że dane przechowywane w LocalStorage są zachowywane tylko w przeglądarce użytkownika na urządzeniu, którego użył do uzyskania dostępu do witryny. Dlatego użytkownicy nie mają dostępu do zapisanych danych, jeśli odwiedzą tę samą witrynę później za pomocą innej przeglądarki lub na innym urządzeniu.
Zastosowania LocalStorage
Przechowywanie częściowo złożonych danych formularza
Jeśli użytkownik wypełnia długi formularz online, LocalStorage może być pomocnym zasobem do przechowywania danych wejściowych użytkownika. W takim przypadku, nawet jeśli internet zostanie odłączony pomiędzy wypełnieniem formularza a jego wysłaniem, użytkownicy nie stracą swoich danych wejściowych i będą mogli kontynuować od miejsca, w którym skończyli.
Caching
Buforowanie odnosi się do przechowywania danych, takich jak szczegóły logowania, na urządzeniu użytkownika, aby przyszłe żądania tych danych mogły być obsługiwane szybciej. Możesz użyć LocalStorage do buforowania całej strony internetowej, aby użytkownicy mogli nadal mieć dostęp do witryny, nawet gdy są offline.
Baza danych dla podstawowych aplikacji
Jak wspomniano wcześniej, przechowywanie danych było początkowo możliwe tylko poprzez komunikację z bazą danych poprzez backend. Jednak teraz, dzięki LocalStorage, można przechowywać dane na frontendzie bez potrzeby korzystania z bazy danych. Stąd może czasami służyć jako „mała” baza danych dla podstawowych aplikacji.
Jak uzyskać dostęp do LocalStorage
Dostęp do LocalStorage jest dość prosty i zajmuje tylko kilka kroków:
- Przejdź do dowolnej strony internetowej lub aplikacji internetowej i otwórz konsolę przeglądarki, naciskając klawisz F12 na klawiaturze.
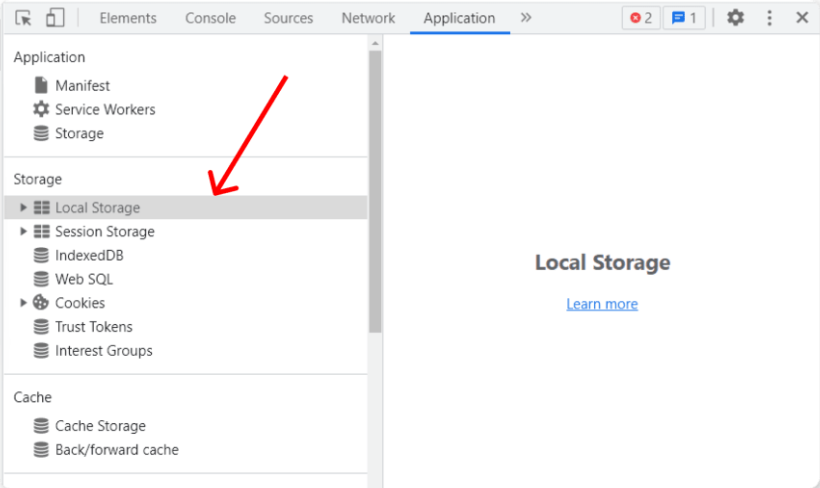
- Następnie kliknij na zakładkę Application, a w menu po lewej stronie zobaczysz LocalStorage w zakładce Storage, jak pokazano poniżej.
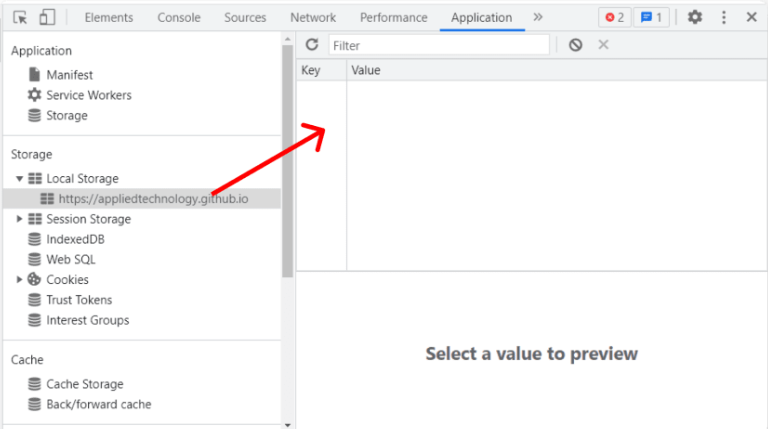
- Kliknąć na rozwijaną pozycję LocalStorage i dalej kliknąć na a/ pozycję rozwijaną.
Jak widać, są tam dwie kolumny, klucz i wartość. To właśnie tam są przechowywane każde dane, które do niego zapiszesz.
Jak korzystać z lokalnej pamięci masowej
Do zarządzania danymi w LocalStorage możesz użyć następujących metod.
| Metoda | Opis |
| setItem() | Aby zapisać dane w LocalStorage. |
| getItem() | Aby uzyskać lub pobrać dane z LocalStorage |
| removeItem() | Aby usunąć dane z LocalStorage używając klucza |
| key() | Aby pobrać dane z LocalStorage przy określonym indeksie |
setItem( )
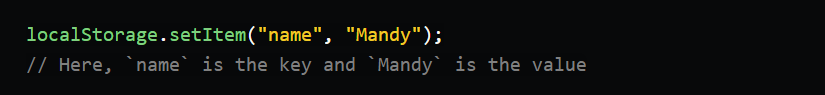
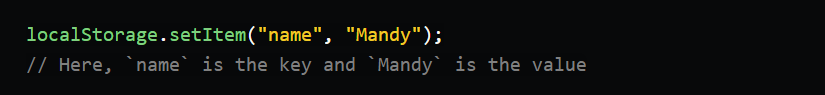
Metoda ta służy do przechowywania danych. Przyjmuje klucz jako swój pierwszy argument, a następnie wartość jako drugi argument.
Dodajmy dane za pomocą poniższego.


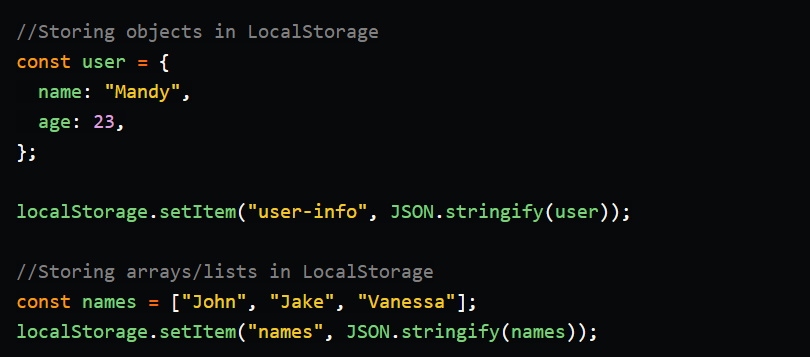
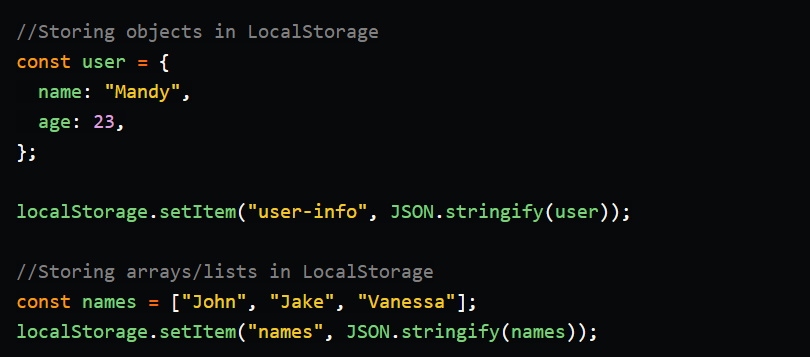
Jak wspomniano wcześniej, przechowuje dane jako ciągi, więc jeśli chcesz zapisać dane takie jak obiekty i tablice, musisz je przekonwertować na ciągi za pomocą metody JSON.stringify().
Zobaczmy, jak to działa!


getItem()
Użyj metody getItem(), aby pobrać dane. Metoda ta przyjmuje pojedynczy parametr, którym jest klucz używany podczas zapisywania danych.
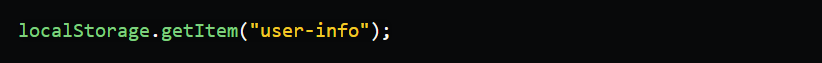
Na przykład, aby pobrać dane takie jak powyższy obiekt użytkownika, użyjesz następującego stwierdzenia:


Powyższy kod zwróci ciąg JSON, jak pokazano poniżej:


Następnie powinieneś przekonwertować go na obiekt za pomocą metody JSON.parse().


removeItem()
Użyj metody removeItem() aby usunąć dane. Metoda ta przyjmuje klucz jako parametr.
Na przykład, użyjesz następującego oświadczenia, aby usunąć obiekt użytkownika.


key()
Użyj metody key(index) do pobrania danych, gdzie indeks reprezentuje n-tą daną, którą chcesz pobrać.


clear()
Użyj metody clear(), aby wyczyścić lub usunąć wszystkie dane w danej instancji.


Kilka istotnych punktów o LocalStorage
Lokalna pamięć masowa nie ma ochrony danych i dlatego nie jest bezpieczna do przechowywania wrażliwych danych, ponieważ może mieć do nich dostęp każdy.
W pamięci lokalnej można przechowywać tylko maksymalnie 5 MB danych w przeglądarce.
Wniosek
Zachęcam do ćwiczenia i eksperymentowania z LocalStorage poprzez używanie go w swoich aplikacjach. Przyzwyczajcie się do zapisywania, pobierania i usuwania z niego danych.
Dzięki za przeczytanie!
Oryginalny artykuł: https://dev.to/dboatengx/javascript-local-storage-explained-1di6


Boateng Dickson – Software Developer i Technical Writer. Piszę o tworzeniu stron internetowych.
Blog: http://boatengg.hashnode.dev
Personal website: http://dicksonboateng.netlify.app


IT-Leaders.pl to pierwszy w Polsce ekosystem rekrutacyjny, łącząca Specjalistów IT z pracodawcami. Anonimowy, techniczny profil i konkretnie określone oczekiwania finansowe to tylko niektóre z cech wyróżniających platformę. Zarejestruj się i zobacz jak Cię widzi pracodawca.