

Chcesz gładko płynąć w swojej podróży Web Development w 2023 roku? Sprawdź te darmowe narzędzia, których używa współczesny Web Developer roku 2023!
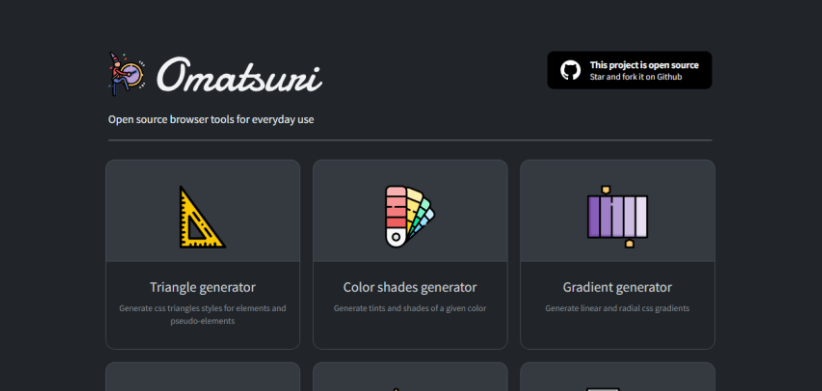
1. Omatsuri
Open Source Web App z 12 niesamowitymi narzędziami frontendowymi do codziennego użytku. Dostarczone narzędzia to:
- Generator trójkątów
- Generator odcieni kolorów
- Generator gradientów
- Podział stron
- Kompresor SVG
- Konwerter SVG → JSX
- Kodowanie Base64
- Generator sztucznych danych
- Kolekcja symboli
- Lorem ipsum
- Kursory CSS
- Kody zdarzeń klawiatury

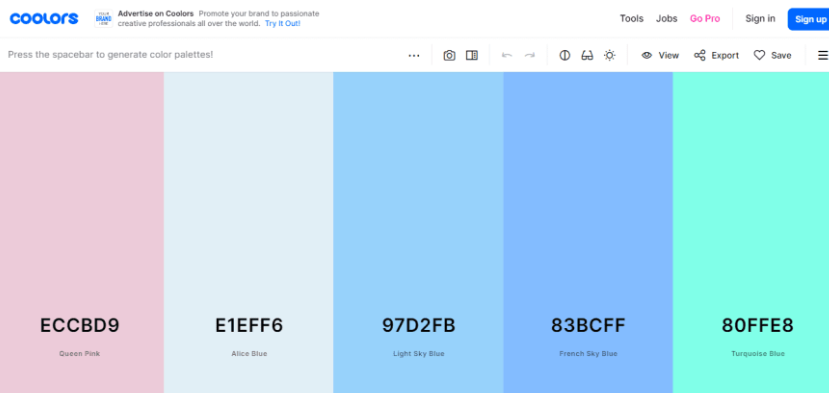
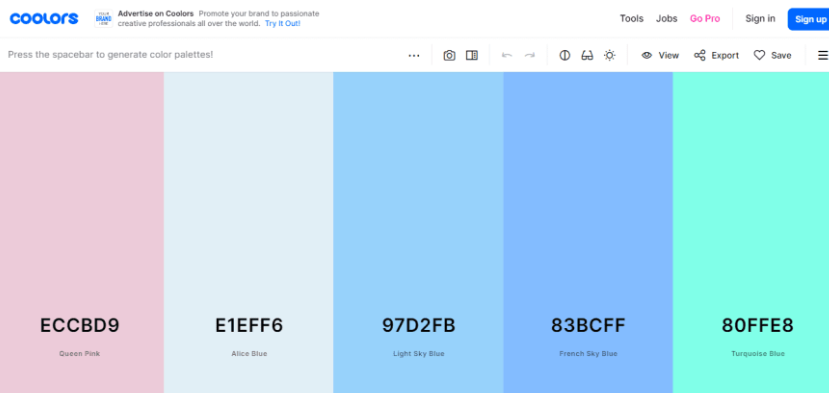
2. Coolors
Coolers to narzędzie do generowania palety kolorów dla Twojej strony internetowej.


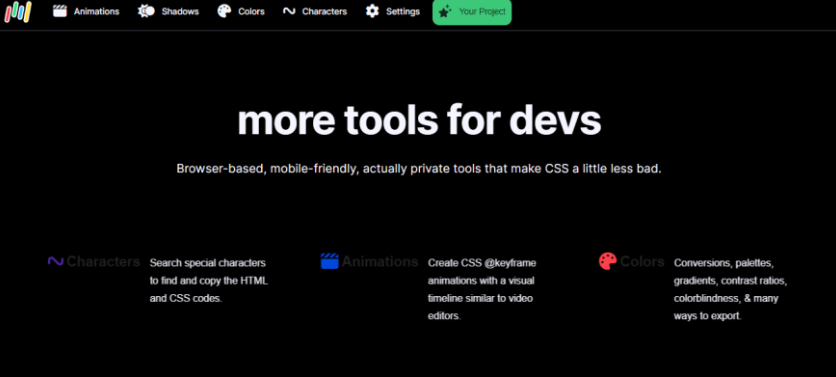
3. Keyframes
Jak twierdzą, jest to:
Oparte na przeglądarce, przyjazne dla urządzeń mobilnych, faktycznie prywatne narzędzia, które sprawiają, że CSS jest trochę mniej zły.
Web App ma kilka narzędzi, takich jak animacja, generator cieni & kolorów.


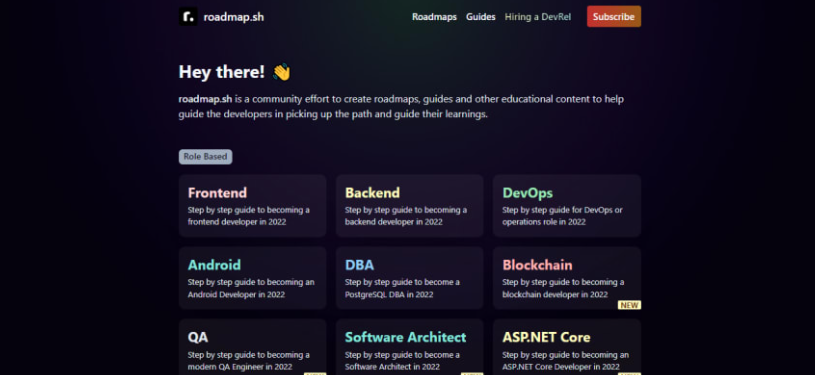
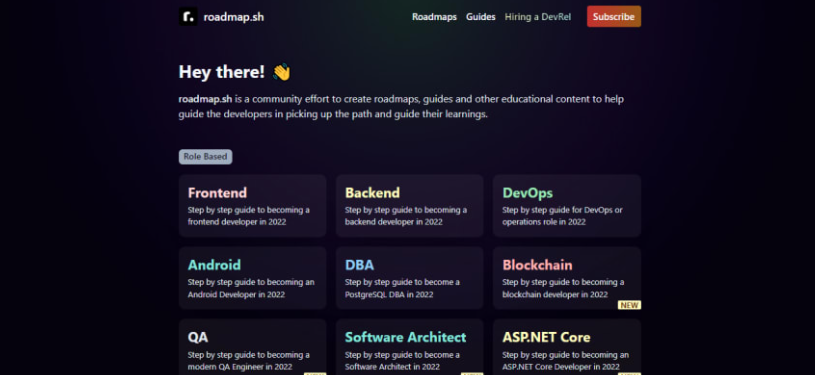
4. Roadmap.sh
Roadmap to zbiór map dróg, które obejmują kilka ścieżek, takich jak Frontend, Backend, Blockchain, Cyber Security i więcej.
Mają też linki do odpowiednich zasobów, z których można się uczyć!


5. FreeCodeCamp
FreeCodeCamp jest organizacją non-profit, która składa się z interaktywnej platformy internetowej do nauki, forum społeczności internetowej, czatów, publikacji online i lokalnych organizacji, które zamierzają uczynić naukę tworzenia stron internetowych dostępną dla każdego.


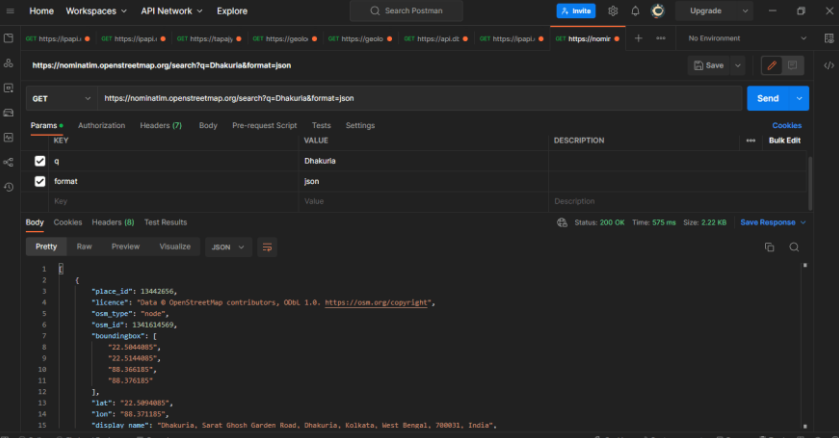
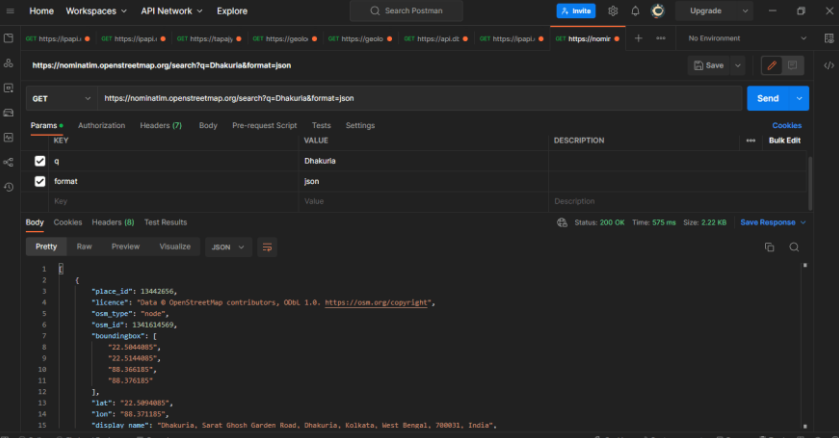
6. Postman
Postman jest platformą API do budowania i używania interfejsów API. Jest to obowiązkowe narzędzie w arsenale Backend Engineera i bardzo przydatne również dla Frontend Developerów.
Oferty pracy: Backend / Frontend


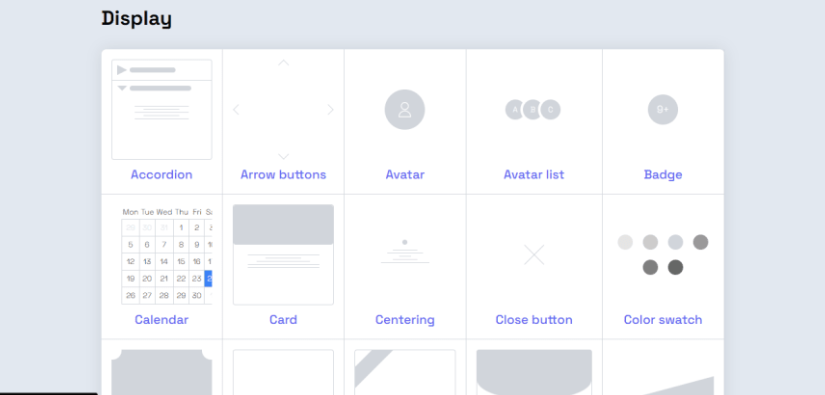
7. CSS Layout
Jest to zbiór setek komponentów, które możesz skopiować-wkleić do swojego projektu i dostosować do swoich potrzeb!


Czytaj też: 5 Dobrych praktyk, aby łatwo skalować swoje projekty React
O autorze:
Tapajyoti Bose – Top Rated Freelancer, blogger, Cross-Platform App Developer, Web Developer, Open Source Contributor.
Oryginalny artykuł: https://dev.to/ruppysuppy/7-free-tools-for-the-modern-web-developers-of-2023-4lhh


