
Nie ma wątpliwości, że front-end development będzie jedną z najgorętszych dziedzin technologii w 2021 roku.
Wcześniej deweloperom pracującym w środowisku front-end wystarczyła znajomość HTML, CSS i być może jQuery do tworzenia interaktywnych witryn internetowych, ale dziś mają do czynienia z szerokim i stale zmieniającym się ekosystemem umiejętności do rozwijania; narzędzia, biblioteki i frameworki do opanowania, a także potrzeba ciągłego inwestowania w edukację osobistą.
Ostatnie kilka lat przyniosło nam niesamowite nowe biblioteki i frameworki, takie jak ReactJS, VueJS i Svelte, wykorzystujące JavaScript do zasilania głównych aplikacji internetowych.
Ten artykuł ma na celu udzielenie wskazówek na temat tego, na czym powinieneś się skupić w 2020 roku jako programista front-end, aby podnieść swój poziom, niezależnie od tego, czy dopiero zaczynasz programować, czy masz już pewne doświadczenie.
1. Frameworks
W 2021 roku prawdopodobnie zobaczymy pojedynek między ReactJS Facebooka a społecznościowym VueJS. React ma obecnie 159 000 gwiazdek na GitHubie, a Vue ma jeszcze więcej – 175 000 gwiazdek. Na przykład Angular ma tylko 67 500 gwiazdek.
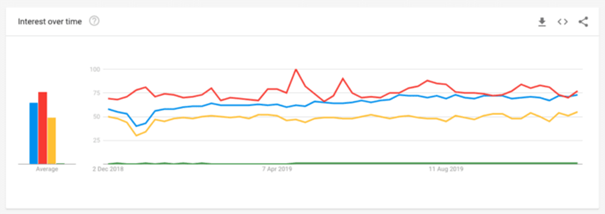
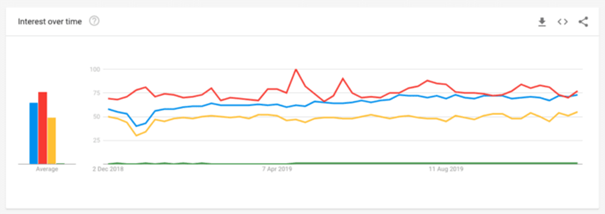
Wolumen wyszukiwań w 2019 roku dla React (niebieska linia), Vue (czerwona linia), Angular (żółta linia) i Svelte (zielona linia) potwierdza to założenie – przy czym Vue jest nieco powyżej React. Angular nie może nadążyć pod względem liczby wyszukiwań, a Svelte nie odgrywa absolutnie żadnej roli w tym porównaniu.


Dlatego w 2021 roku programiści front-end pracujący z frameworkami JavaScript lub chcący pracować z nimi powinni skupić się na React i Vue jako swoich podstawowych wyborach. Angular to odpowiednia opcja, jeśli pracujesz nad dużymi projektami korporacyjnymi.
Jeśli chcesz dowiedzieć się więcej o tych frameworkach, zapoznaj się z tymi zasobami:
2. Static Site Generators
Static Site Generators łączą zarówno moc renderowania po stronie serwera (bardzo ważne dla SEO, ale także dla początkowego czasu ładowania), jak i aplikacje jednostronicowe.
Obecnie do wielu projektów wybiera się SSG, nawet jeśli nie potrzebują renderowania po stronie serwera, ponieważ rozwiązania takie jak Next lub Nuxt mają przydatne funkcje, takie jak obsługa przecen, pakiety modułów, zintegrowane programy uruchamiające testy itp.
Jeśli poważnie myślisz o rozwoju front-endu, powinieneś przyjrzeć się bliżej następującym projektom i spróbować zdobyć praktyczne doświadczenie:
- Next (oparty na React)
- Nuxt (oparty na Vue)
- Gatsby (oparty na reakcji)
- Gridsome (oparty na Vue)
Zapoznaj się z tymi zasobami, jeśli chcesz dowiedzieć się o nich więcej:
3. JAMstack
Termin JAMstack oznacza JavaScript (działający na kliencie – na przykład React, Vue lub VanillaJS), API (procesy po stronie serwera są abstrakcyjne i dostępne przez HTTPS przez JavaScript) oraz znaczniki (szablonowe znaczniki, które są wstępnie budowane podczas wdrażania) .
Jest to sposób na tworzenie witryn i aplikacji w celu uzyskania lepszej wydajności – niższych kosztów skalowania, zapewniającego większe bezpieczeństwo i oferującego lepsze wrażenia programistyczne.
Chociaż te terminy same w sobie nie są niczym nowym, wszystkie mają tą samą wspólną cechę – nie zależą od serwera internetowego. Tak więc monolityczna aplikacja, która opiera się na zapleczu Ruby lub Node.js lub witrynie zbudowanej przy użyciu CMS po stronie serwera, takiej jak Drupal lub WordPress, nie jest zbudowana przy użyciu JAMstack.
Istnieje kilka sprawdzonych metod, jeśli chcesz pracować z JAMstack:
Cały projekt obsługiwany w sieci CDN
Ponieważ żaden serwer nie jest potrzebny, cały projekt można obsługiwać z sieci CDN, uzyskując prędkość i wydajność, których nie można pokonać.
Wszystko żyje w Gicie
Każdy powinien być w stanie sklonować cały projekt z repozytorium Git bez konieczności posiadania bazy danych lub skomplikowanej konfiguracji.
Zautomatyzowana kompilacja
Możesz doskonale zautomatyzować kompilacje, ponieważ wszystkie znaczniki są wstępnie utworzone – na przykład za pomocą elementów webhook lub usług w chmurze.
Atomic deploys
Aby uniknąć niespójnych stanów poprzez ponowne wdrażanie setek lub tysięcy plików w dużych projektach, atomic deploys czekają, aż wszystkie pliki zostaną przesłane, zanim zmiany zostaną wprowadzone.
Natychmiastowe unieważnienie pamięci podręcznej
Gdy witryna zostaje uruchomiona, musisz upewnić się, że Twoja sieć CDN może obsługiwać natychmiastowe czyszczenie pamięci podręcznej, aby zmiany stały się widoczne.
Znane firmy hostingowe, takie jak Netlify czy Vercel, obsługują aplikacje JAMstack, a duże korporacje używają ich do dostarczania użytkownikom wspaniałych doświadczeń.
Jest to coś o czym zdecydowanie chcesz się przekonać, jako front-end developer w 2021 r. Jeśli chcesz dowiedzieć się więcej o JAMstacks, oto kilka świetnych zasobów:
„Nowy w JAMstack? Wszystko, co musisz wiedzieć, aby rozpocząć”
4. PWA
Progressive web apps (PWA) z pewnością będą się pojawiać w 2021 roku. Coraz więcej firm wybiera PWA zamiast aplikacji natywnych, aby oferować swoim użytkownikom bogate doświadczenia mobilne.
PWA są niezawodne (błyskawiczne ładowanie, praca bez połączenia z Internetem), szybkie (płynne animacje, szybkie reakcje na interakcje użytkownika) i angażujące (wyczucie aplikacji natywnej, świetne wrażenia użytkownika).
Pracownicy usług korzystają z trybu offline i pliku manifestu aplikacji internetowej do obsługi pełnego ekranu.
Powody tworzenia PWA to na przykład:
- Możliwość dodania do ekranu głównego użytkownika z przeglądarki
- Możliwość pracy, nawet jeśli nie ma połączenia z Internetem
- Możliwość obsługi powiadomienia web push, aby zwiększyć zaangażowanie użytkowników
- Funkcja Google Lighthouse
Jeśli chcesz dowiedzieć się więcej o PWA, zapoznaj się z tymi dodatkowymi zasobami:
„Twoja pierwsza progresywna aplikacja internetowa”
5. GraphQL
Jednym z najgorętszych tematów w tej chwili i zdecydowanie najlepszą rzeczą, którą musisz się nauczyć lub rozwinąć swoje umiejętności w 2021 roku, jest GraphQL.
Podczas gdy REST od dawna jest uważany za de facto standard projektowania internetowych interfejsów API, oferując świetne koncepcje, takie jak serwery bezstanowe, interfejsy API RESTful są coraz bardziej uważane za nieelastyczne, jeśli chodzi o nadążanie za szybko zmieniającymi się klientami uzyskującymi do nich dostęp.
GraphQL został opracowany przez Facebooka w celu rozwiązania problemów, z jakimi borykają się programiści.
Dzięki interfejsom API REST programiści gromadzili dane, pobierając je z wielu punktów końcowych, które zostały utworzone w określonym celu – na przykład punkt końcowy / users / _id lub punkt końcowy / tours / _id / location.
Używając GraphQL, działałoby to inaczej. Programiści wysyłaliby zapytanie do serwera GraphQL z wymaganiami dotyczącymi danych. Serwer zwróciłby wówczas obiekt JSON ze wszystkimi odpowiednimi danymi.
Kolejną zaletą korzystania z GraphQL jest użycie silnego systemu typów. Wszystko na serwerze GraphQL jest definiowane za pomocą schematu używającego języka definicji schematu GraphQL (SDL). Po utworzeniu schematu zarówno programiści front-end, jak i back-end mogą pracować niezależnie od siebie, ponieważ są świadomi zdefiniowanej struktury danych.
Jeśli chcesz dowiedzieć się więcej o GraphQL, zapoznaj się z zasobami:
„Pierwsze kroki z GraphQL Content API”
„GraphQL: język zapytań o dane”
Za tydzień będziecie mogli poznać pięć kolejnych rzeczy, których front-end developerzy powinni się nauczyć w 2021 roku.
Artykuł został pierwotnie opublikowany The Smart Coder.


Simon Holdorf – Jestem programistą Full Stack (JavaScript-Stack), odnoszącym sukcesy pisarzem / blogerem, seryjnym przedsiębiorcą i liderem nastawionym na klienta. Zacząłem programować w wieku 14 lat w języku BASIC na MS-DOS, przeszedłem do Turbo Pascala i Delphi, a później do C ++ i Javy. Teraz jestem doświadczonym programistą czującym się jak w domu zarówno po stronie serwera, jak i po stronie klienta. Mam dogłębną wiedzę o JavaScript, HTML i CSS, ale także o frameworkach i bibliotekach, takich jak Node.js, React czy Vue. Jestem zwolennikiem czystego i wysokiej jakości kodu.